This article is currently in the process of being translated into Korean (~98% done).
The DataGrid control
DataGrid 컨트롤은 GridView를 사용할 때 ListView와 매우 비슷하지만 많은 추가 기능을 제공합니다. 예를 들어 DataGrid는 사용자가 제공하는 데이터에 따라 열을 자동으로 생성 할 수 있습니다. 또한 DataGrid는 기본적으로 편집 가능하므로 최종 사용자가 기본 데이터 소스의 값을 변경할 수 있습니다.
DataGrid의 가장 일반적인 사용은 데이터베이스와 결합하는 것이지만 대부분의 WPF 컨트롤들 처럼 객체의 리스트와 같은 메모리 내 소스에서도 잘 작동합니다. 이것이 시연하기 훨씬 쉽기 때문에 해당 튜토리얼에서는 대부분 후자의 접근 방식을 사용합니다.
간단한 DataGrid
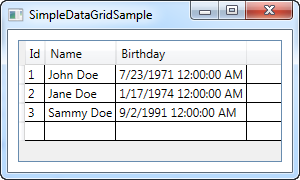
어떠한 property 설정없이도 DataGrid를 사용을 시작할 수 있습니다. 그것은 많은 것을 지원합니다. 첫번쩨 예제에서 진행하겠습니다. 아이템소스(ItemSource)를 이용하여, 사용자 객체 목록을 할당할것입니다.
<Window x:Class="WpfTutorialSamples.DataGrid_control.SimpleDataGridSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleDataGridSample" Height="180" Width="300">
<Grid Margin="10">
<DataGrid Name="dgSimple"></DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class SimpleDataGridSample : Window
{
public SimpleDataGridSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
DataGrid를 사용, 시작하는데는 필요한것은 이게 모두입니다. Source는 Database Table, View 또는 XML 파일일 수도 있습니다. - DataGrid는 data를 어디서 가져오는지에 대하여서는 그렇게 까다롭지 않습니다.
하나의 셀를 선택한다면, 기본적으로 각 속성(property)를 수정할 수 있습니다. 약간의 보너스로, 열(column)의 header(타이틀)를 클릭해보세요. - DataGrid내의 data들이 바로 정렬(Sort)되는것을 볼 것입니다.
마지막 빈 row는 여러분이 data source에 추가함으로 채울 수 있습니다.
요약
여러분이 볼 수 있듯이, DataGrid로 시작하는 것은 정말 쉽지만, 또한 높은 사용자 정의(control))가 가능합니다. 다음 챕(장)에서, DataGrid로 할 수 있는 멋진 일들을 우리는 보게 될것이다. 계속 읽어 주세요.