This article is currently in the process of being translated into Japanese (~95% done).
Tab Order
プログラミングを学習するために長い間コンピュータを使っていると知っているとは思いますが、ウィンドウやダイアログを操作する時にキーボードのTabキーが使えます。これはフォームに記入するときなどに、次の欄やコントロールを選ぶためにマウスを使わないのでキーボードから手を離さなくてすみます。
WPFはこの動作を標準でサポートしています。さらに、WPFは一つのフィールドから他のフィールドに移ったときに自動的にタブオーダーを設定するので、一般的に、このことに関しては全く心配いりません。しかし、時々、ウインドウやダイアログのデザインは、いろいろな理由であなたの意図しないタブオーダーになります。また、特定のコントロールをタブオーダーから外したい場合もあります。例を使ってこれを説明します。

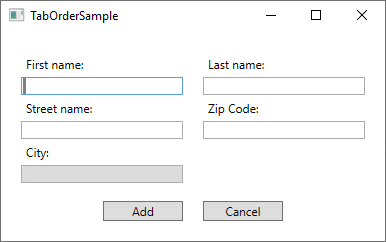
このダイアログは中央を分割するGridがあり、両側にラベルとテキストボックスを含んでいる StackPanelがあります。デフォルトのタブオーダーはウィンドウの最初のコントロールから始まって、次のコントロールに移る前に、その子コントロールに移ります。ダイアログは垂直方向にスタックする StackPanelからなるため、First name フィールドから始まって、Last name と Zip code フィールドを含む二番目のStackPanelに移る前に、Street name フィールド、Cityフィールドに移ります。 2つ目のStackPanelからタブで抜けると初めて二つのボタンに到達します。
しかし、これは私が望む動作ではありません。私が望むタブオーダーは、First name から Last name へ移ります(基本的に垂直ではなく水平方向です)。その上、City フィールドは Zip code に基づいて自動的に入力するので、これは仮想的で読み取り専用になっていて、タブで移動したくありません。これらを実現するため、二つのプロパティ、TabIndex と IsTabStop を使います。TabIndexは順序を定義し、一方、IsTabStopプロパティはWPFがタブをスキップするように設定します。これがダイアログを生成するマークアップです。
<Window x:Class="WpfTutorialSamples.Control_concepts.TabOrderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Control_concepts"
mc:Ignorable="d"
Title="TabOrderSample" Height="250" Width="400">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel>
<Label>First name:</Label>
<TextBox TabIndex="0" />
<Label>Street name:</Label>
<TextBox TabIndex="2" />
<Label>City:</Label>
<TextBox TabIndex="5" IsReadOnly="True" IsTabStop="False" Background="Gainsboro" />
</StackPanel>
<StackPanel Grid.Column="2">
<Label>Last name:</Label>
<TextBox TabIndex="1" />
<Label>Zip Code:</Label>
<TextBox TabIndex="4" />
</StackPanel>
<Button Grid.Row="1" HorizontalAlignment="Right" Width="80">Add</Button>
<Button Grid.Row="1" Grid.Column="2" HorizontalAlignment="Left" Width="80">Cancel</Button>
</Grid>
</Window>TabIndex プロパティで関連するコントロールに番号を振っていることに注意して下さい。そして IsTabStop をCityのテキストボックスに使っています。ダイアログでタブオーダーを制御するのは簡単です!
まとめ
ダイアログでタブオーダーを制御するのは非常に重要です。しかし幸運にも、WPFは自動で適切なタブオーダーの設定を行ってくれます。しかし、ある場合には、上の例で説明したように TabIndex と IsTabStop プロパティを使ってコントロールすることは理にかなっています。