This article is currently in the process of being translated into Ukrainian (~99% done).
Tab Order
Якщо ви працювали з комп'ютером достатньо довго щоб вивчати програмування, ви, напевно, знаєте, що ви можете використовувати клавішу Tab на клавіатурі для навігації по відкритому вікну / діалогу. Це дозволяє тримати руки на клавіатурі під час заповнення форми або чогось схожого, замість того, щоб використовувати мишку для вибору наступного поля / контролю.
WPF підтримує цю поведінку з самого початку, і навіть краще: WPF автоматично встановлює порядок, що використовується при переході від одного поля до іншого, тому вам взагалі не доведеться турбуватися про це. Однак, іноді дизайн вашого вікна / діалогового вікна призводить до того, що WPF використовує порядок вкладок, з яким ви не згодні з різних причин. Ви також можете вирішити, що певні елементи керування не повинні входити до порядку табуляції. Дозвольте мені проілюструвати це на прикладі:

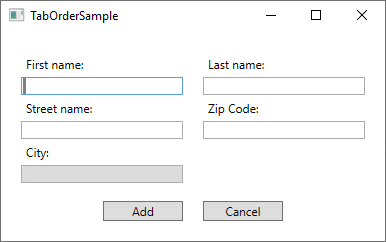
Це діалогове вікно складається з Grid(географічно розподіленої інфраструктури, яка об'єднує множину різних типів, доступ до яких користувач може отримати з будь-якої точки, незалажено від місця їх розташування), розділеного посередині, з StackPanel на кожній стороні, що містить мітки та текстові поля. Поведінка порядку вкладення за замовчуванням починається з першого вікна, а потім переходить до кожного з його дочірніх елементів, знайдених у ньому, перш ніж перейти до наступного елемента керування. Оскільки діалогове вікно складається з вертикально орієнтованих StackPanels, це означатиме, що ми почнемо в полі Ім'я , а потім перейдемо до поля Назва вулиці , а потім до Міста , перед переходом до StackPanel номер два, що містить поля Прізвище і Поштовий індекс . Під час переключення з другої клавіші StackPanel дві кнопки нарешті будуть доступні.
Однак для цього діалогового вікна це не та поведінка яка нам потрібна. Замість цього я хочу перейти з вкладки Ім'я до Прізвище (так що в основному рухатись горизонтально, а не вертикально), і на додаток до цього, я не хочу входити в поле Місто під час перегляду табуляції через форму, тому що воно буде автоматично заповнюватися на основі Поштового індексу у цьому уявному діалозі і тому було зроблено лише для читання. Щоб виконати все це, я використовую дві властивості: TabIndex і IsTabStop. TabIndex використовується для визначення порядку, в той час як властивість IsTabStop змусить WPF пропустити елемент керування під час перегляду поточного вікна. Ось розмітка, яка використовується для створення діалогового вікна:
<Window x:Class="WpfTutorialSamples.Control_concepts.TabOrderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Control_concepts"
mc:Ignorable="d"
Title="TabOrderSample" Height="250" Width="400">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel>
<Label>First name:</Label>
<TextBox TabIndex="0" />
<Label>Street name:</Label>
<TextBox TabIndex="2" />
<Label>City:</Label>
<TextBox TabIndex="5" IsReadOnly="True" IsTabStop="False" Background="Gainsboro" />
</StackPanel>
<StackPanel Grid.Column="2">
<Label>Last name:</Label>
<TextBox TabIndex="1" />
<Label>Zip Code:</Label>
<TextBox TabIndex="4" />
</StackPanel>
<Button Grid.Row="1" HorizontalAlignment="Right" Width="80">Add</Button>
<Button Grid.Row="1" Grid.Column="2" HorizontalAlignment="Left" Width="80">Cancel</Button>
</Grid>
</Window>Зауважте, що я просто надаю кожному релевантному контролю номер у кожній властивості TabIndex , а потім використовую IsTabStop для текстового поля(TextBox), яке використовується для міста - ось як просто керувати порядком табуляції у діалоговому вікні!
Висновок
Контроль порядку вкладок у діалоговому вікні є дуже важливим, але, на щастя для нас, WPF робить дуже хорошу роботу, автоматично визначаючи для нас відповідний порядок вкладок. Однак у деяких випадках має сенс взяти контроль в свої руки, використовуючи властивості TabIndex і IsTabStop , як проілюстровано в наведеному вище прикладі.