This article has been localized into Polish by the community.
Hello, bound world!
Tak jak zaczęliśmy ten tutorial klasycznym „Hello, world!” pokażemy Ci jak łatwo jest używać data binding w WPF z „Witaj świecie powiązań” („Hello, bound world!”). Zaczynajmy, wyjaśnię Ci wszystko potem:
<Window x:Class="WpfTutorialSamples.DataBinding.HelloBoundWorldSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloBoundWorldSample" Height="110" Width="280">
<StackPanel Margin="10">
<TextBox Name="txtValue" />
<WrapPanel Margin="0,10">
<TextBlock Text="Value: " FontWeight="Bold" />
<TextBlock Text="{Binding Path=Text, ElementName=txtValue}" />
</WrapPanel>
</StackPanel>
</Window>
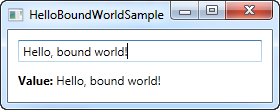
Ten prosty przykład pokazuje jak wiążemy wartość TextBlock, aby pasowała atrybutowi Text kontrolki TextBox. Na zrzucie ekranu widać, że TextBlock jest automatycznie aktualizowany, gdy wprowadzisz text do TextBoxu. W świecie bez data bindingu ten przykład wymagałby nasłuchiwania eventu utworzonego na TextBox i potem aktualizowaniu TextBlocku ze każdym razem, gdy tekst się zmieni, ale dzięki tej technice wystarczy kilka linijek.
Składnia
Cała magia dzieje się pomiędzy nawiasami, które wskazują w XAML na rozszerzenie znacznika. Do data binding używamy rozszerzenia Binding, które pozwala nam na opisanie relacji atrybutu Text. W najprostszej formie binding może wyglądać tak:
{Binding}
Ten przykład zwraca obecny data context (więcej o tym później). To może być na pewno przydatne, ale w najczęstszych sytuacjach chciałbyś zbindować atrybut do innego w danym kontekście. Taki binding wyglądałby tak:
{Binding Path=NameOfProperty}
Path pokazuje do jakiego atrybutu chciałbyś zrobić binding, jednak Path jest domyślnym atrybutem, więc możesz napisać to tak:
{Binding NameOfProperty}
Zobaczysz wiele różnych przykładów, w niektórych Path jest zaznaczone, w niektórych go nie ma. Tak naptawdę to zależy od Ciebie jak będziesz pisać.
Binding ma wiele innych własności, jedną z nich jest ElementName, której używamy w naszym przykładzie. To pozwala nam na bezpośrednie połączenie się do innego elementu UI jako źródła. Każda właściwość, która ustawimy jest oddzielona przecinkiem:
{Binding Path=Text, ElementName=txtValue}
Podsumowanie
To był tylko rzut oka na możliwości wiązania w WPF. W następnych rozdziałach pokażemy Ci więcej możliwości i potęgi wiązania danych.