This article has been localized into Chinese by the community.
面板控件:
GridSplitter控件
正如您在前面的文章中看到的那样,Grid面板可以很容易地将可用空间划分为单个单元格。使用列和行定义,您可以轻松确定每行或列应占用多少空间,但如果您希望允许用户更改此内容,该怎么办?这是GridSplitter控件发挥作用的地方。
只需将GridSplitter添加到Grid中的列或行中,并使用适当的空间量,例如5个像素。然后,它将允许用户将其从一侧向另一侧或上下拖动,同时更改其每侧上的列或行的大小。这是一个例子:
<Window x:Class="WpfTutorialSamples.Panels.GridSplitterSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitterSample" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left side</TextBlock>
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch" />
<TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right side</TextBlock>
</Grid>
</Window>

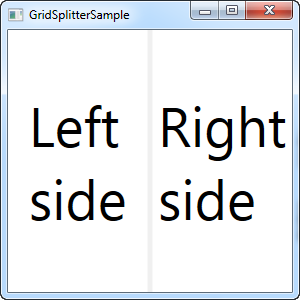
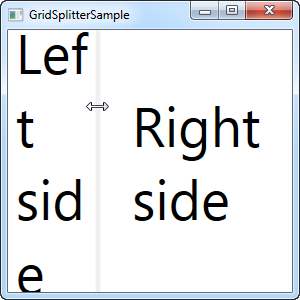
正如您所看到的, 我只是创建了一个网格, 其中包含两个同样宽的列, 中间有一个5像素列。每边都只是一个 textblock 控件来说明这一点。从屏幕截图中可以看到, 网格拆分器将呈现为两列之间的分界线, 一旦鼠标在其上方, 光标就会被更改以反映其大小。
水平GridSplitter
网格拆分器是非常容易使用, 当然, 它也支持水平分裂。事实上, 您几乎不需要更改任何内容, 使其水平而不是垂直工作, 如下例所示:
<Window x:Class="WpfTutorialSamples.Panels.GridSplitterHorizontalSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitterHorizontalSample" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="5" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Top</TextBlock>
<GridSplitter Grid.Row="1" Height="5" HorizontalAlignment="Stretch" />
<TextBlock Grid.Row="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Bottom</TextBlock>
</Grid>
</Window>
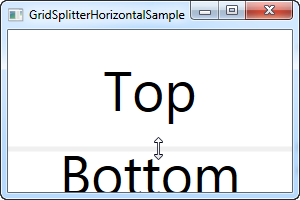
正如您所看到的, 我只是将列更改为行, 在网格拆分器上, 我定义了 '高度' 而不是 '宽度'。网格拆分器自己计算其余的部分, 但如果没有, 则可以在其上使用ResizeDirection 属性将其强制进入 Rows 或 Columns 模式。
This article has been fully translated into the following languages:
Is your preferred language not on the list? Click here to help us translate this article into your language!