This article has been localized into Chinese by the community.
面板控件:
StackPanel控制項
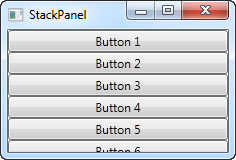
StackPanel與WrapPanel是非常相似的,但是至少有個重要的不同點: StackPanel不會對內容換行。只會對一個方向做延伸,讓你可以對物件做彼此的堆疊。讓我們先從簡單的例子試試,就像我們做WrapPanel一樣:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
<Button>Button 5</Button>
<Button>Button 6</Button>
</StackPanel>
</Window>
首先你會注意到StackPanel是如何地不在意內容是否有足夠的空間。無論如何不會對內容換行並且不會自動地提供捲軸的功能 ( 你可使用捲軸顯示控制來實現捲軸的功能 -- 後面的章節會有介紹 )。
你或許也注意到StackPanel初始的排列是垂直方向,不像WrapPanel始的排列是水平方向。但是就像WrapPanel一樣,可以容易地針對排列方向性質做修改:
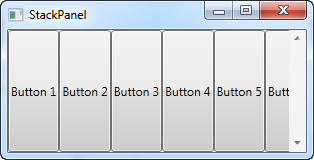
<StackPanel Orientation="Horizontal">
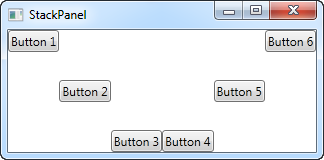
另一件事或許你也注意到 StackPanel 默認地針對其子控制做延展。垂直排列的 StackPanel, 就像第一個例子, 所有的子控制被做水平的延展。水平排列的 StackPanel,所有的子控制被做垂直的延展, 就如上面的例子一樣。StackPanel 有這樣延展的效果,因為子控制的水平對齊或者垂直對齊的屬性設定為延展(Stretch),但是如果你需要,你可以很容易的覆蓋這設定。下一個例子中,就如同前一個例子所使用的標記,我們針對所有子控制中的垂直對齊來改變設定值:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Horizontal">
<Button VerticalAlignment="Top">Button 1</Button>
<Button VerticalAlignment="Center">Button 2</Button>
<Button VerticalAlignment="Bottom">Button 3</Button>
<Button VerticalAlignment="Bottom">Button 4</Button>
<Button VerticalAlignment="Center">Button 5</Button>
<Button VerticalAlignment="Top">Button 6</Button>
</StackPanel>
</Window>
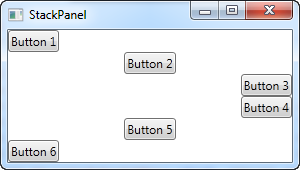
我們使用上,中, 下的值來排列好按鍵的位置。就像上述垂直排列的StackPanel, 你可以在子控制使用水平對齊。
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Vertical">
<Button HorizontalAlignment="Left">Button 1</Button>
<Button HorizontalAlignment="Center">Button 2</Button>
<Button HorizontalAlignment="Right">Button 3</Button>
<Button HorizontalAlignment="Right">Button 4</Button>
<Button HorizontalAlignment="Center">Button 5</Button>
<Button HorizontalAlignment="Left">Button 6</Button>
</StackPanel>
</Window>
如同你所看到的,所有的控制仍然是由上往下排列, 但是每個控制是對左,右,或者中對齊。
This article has been fully translated into the following languages:
Is your preferred language not on the list? Click here to help us translate this article into your language!