This article is currently in the process of being translated into Thai (~21% done).
Events in XAML
การทำงานในส่วนติดต่อกับผู้ใช้สมัยใหม่ ส่วนใหญ่จะทำงานลักษณะ event driven นั่นคือ ใช้เหตุการณ์เป็นตัวสั่งโปรแกรมให้ทำงาน WPF ก็ด้วยเช่นกัน ทุกๆ Controls รวมถึง Window (ซึ่ง inherit สืบทอดมาจาก Control class) จะมี เหตุการณ์ หรือ event ชุดหนึ่งๆ ที่เปิดให้คุณใช้งานได้ นั่นคือ แอปพลิเคชั่นของคุณจะสามารถรับรู้ได้ เมื่อมี event เหล่านั้นเกิดขึ้น และคุณอาจจะโปรแกรมให้ทำงานอะไรบางอย่าง กับ event นั้นๆ ได้
มี event อยู่หลายแบบ แต่แบบที่ใช้กันบ่อยๆ คือ event ที่เกี่ยวกับการตอบสนองต่อการมีปฏิสัมพันธ์ของผู้ใช้งานกับแอปพลิเคชั่นโดยใช้เม้าส์หรือคีย์บอร์ด เช่น KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp ฯลฯ ซึ่งคุณจะพบ event เหล่านี้ได้ใน control ส่วนใหญ่
เราจะมาดูในรายละเอียดว่า event ทำงานอย่างไรใน WPF เนื่องจากมันเป็นเรื่องที่ค่อนข้างซับซ้อน แต่ตอนนี้ ขอให้คุณรู้ก่อนว่า event ของ control ใน XAML จะเชื่อมโยงกับ code ซึ่งอยู่ในไฟล์ Code-Behind อย่างไร ลองดูตัวอย่างต่อไปนี้ :
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>สังเกตว่า เราได้บอก (subscribe) ว่าจะใช้ MouseUp event ของ Grid โดยการระบุชื่อของ method ที่จะให้ทำงานเมื่อเกิด event นี้ลงไป ส่วนที่เป็น code ของ method นี้จะต้องถูกกำหนดอยู่ใน Code-Behind โดยใช้ลายเซ็น (signature) ของ event ที่ถูกต้อง ในกรณีนี้ ควรจะเป็นดังนี้ :
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}The MouseUp event uses a delegate called MouseButtonEventHandler, which you subscribe to. It has two parameters, a sender (the control which raised the event) and a MouseButtonEventArgs object that will contain useful information. We use it in the example to get the position of the mouse cursor and tell the user about it.
Several events may use the same delegate type - for instance, both MouseUp and MouseDown uses the MouseButtonEventHandler delegate, while the MouseMove event uses the MouseEventHandler delegate. When defining the event handler method, you need to know which delegate it uses and if you don't know that, you can look it up in the documentation.
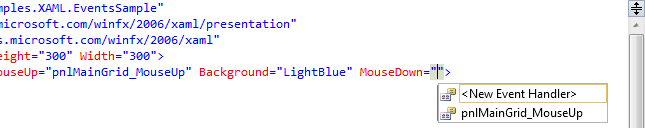
Fortunately, Visual Studio can help us to generate a correct event handler for an event. The easiest way to do this is to simply write the name of the event in XAML and then let the IntelliSense of VS do the rest for you:

When you select <New Event Handler> Visual Studio will generate an appropriate event handler in your Code-behind file. It will be named <control name>_<event name>, in our case pnlMainGrid_MouseDown. Right-click in the event name and select Navigate to Event Handler and VS will take you right to it.
Subscribing to an event from Code-behind
The most common way to subscribe to events is explained above, but there may be times where you want to subscribe to the event directly from Code-behind instead. This is done using the += C# syntax, where you add an event handler to event directly on the object. The full explanation of this belongs in a dedicated C# example, but for comparison, here's an example:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
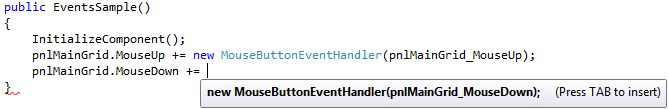
}Once again, you need to know which delegate to use, and once again, Visual Studio can help you with this. As soon as you write:
pnlMainGrid.MouseDown +=
Visual Studio will offer its assistance:

Simply press the [Tab] key twice to have Visual Studio generate the correct event handler for you, right below the current method, ready for implementation. When you subscribe to the events like this, you don't need to do it in XAML.