This article has been localized into Russian by the community.
Создание и использование UserControl
Пользовательские элементы управления представленны в WPF классом UserControl. Принцип состоит в группировке разметки и кода в контейнер для повторного использования. Таким образом тот же интерфейс с той же функциональностью может быть использован в нескольких разных местах и даже в нескольких приложениях.
Пользовательский элемент управления функционирует совершенно таким же образом, как и окно (Window) WPF - поле, где размещаются другие органы управления и файл кода, где происходит взаимодействие этих органов управления. Файл, который содержит пользовательский элемент управления, имеет расширение .xaml, а файл кода - расширение .xaml.cs - точно так же, как и Window. Хотя начало файла разметки выглядит несколько иначе:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Впрочем, ничего необычного: в корне вместо Window стоит UserControl, затем свойства DesignHeight и DesignWidth, задающие размер пользовательского элемента на момент проектирования (в рантайме размер будет зависеть от родительского контейнера). Аналогичную вещь можно найти в Code-behind, где просто наследуется UserControl вместо Window.
Создание User Control
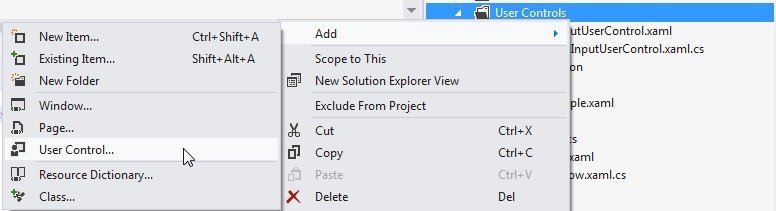
Добавьте пользовательский элемент управления к вашему проекту так же, как вы добавляли бы Window: кликните правой кнопкой по папке проекта, в который хотите добавить его, как проиллюстрировано на этом скриншоте (меню может выглядеть несколько иначе в зависимости от версии Visual Studio).

В этой статье мы создадим полезный контрол, позволяющий ограничить число символов, которые пользователь будет вводить в TextBox. Мы так же будем показывать пользователю, сколько символов уже затрачено из общего числа. Это очень легко сделать и используется во многих веб-приложениях, таких как Twitter. Было бы проще добавить эту функцию обычному Окну, но поскольку она может пригодиться в различных местах в вашем приложении, имеет смысл обернуть её в UserControl для повторного использования.
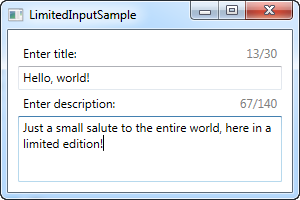
Прежде чем мы углубимся в код, давайте посмотрим на конечный результат который мы хотим получить:

Вот, собственно, код нашего элемента:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Разметка элемента вполне прямолинейна: элемент Grid с двумя колонками и двумя столбцами. Верхняя часть Grid содержит два элемента Label, один из которых является заголовком, а другой показывает статистику. Каждый из них использует Data Binding для всей нужной информации - Title и MaxLength объявлены как обычные свойства обычного класса.
Количество введенных символов получается путем привязки к свойству Text.Length элемента TextBox, который находится в нижней части нашего контрола. Результат представлен на скриншоте сверху. Обратите внимание на все эти привязки - нам не нужен никакой C#-код для обновлений заголовка и статистики или установки свойства MaxLength. Вместо этого мы делаем привязку прямо к свойствам.
Внедряем/используем User Control
С приведенным выше кодом, все, что нам нужно - это поместить наш Control в окно. Для этого нужно добавить ссылку на пространство имен с созданным UserControl сверху XAML-кода вашего окна:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"После этого мы можем использовать префикс uc в нашем окне, как если бы это был любой другой контрол:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Обратите внимание, что мы используем свойства Title и MaxLength прямо в XAML-коде. Вот полный пример кода вашего окна:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
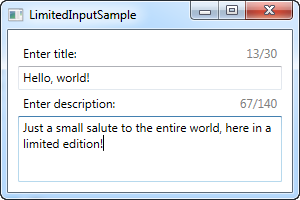
</Window>Теперь весь созданный функционал можно использовать, написав всего лишь строчку кода, как в примере, где у нас два раза используется ограниченный ввод. Конечный результат выглядит так:

Подведём итоги
Размещение повсеместно используемых интерфейсов и функционала в пользовательских элементах управления крайне рекомендовано, и, как вы видите из примера выше, их довольно просто создавать и использовать.