This article has been localized into Portuguese by the community.
O controle FlowDocumentPageViewer
No artigo anterior, discutimos o FlowDocumentScrollViewer, juntamente com algumas técnicas relacionadas ao FlowDocument mais gerais. Neste artigo, vamos nos concentrar no FlowDocumentPageViewer que, em vez de apenas oferecer um texto de rolagem quando o texto fica maior que o espaço disponível, divide todo o documento em páginas. Isso permite que você navegue de uma página para outra, dando uma experiência de leitura mais parecida com um livro.
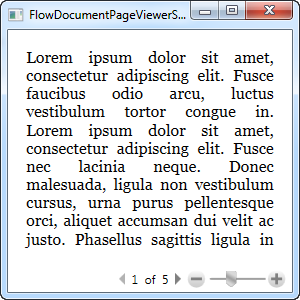
Vamos começar com um exemplo simples, onde podemos ver como o controle FlowDocumentPageViewer manipula nosso texto de teste Lorem Ipsum:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentPageViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentPageViewerSample" Height="300" Width="300">
<Grid>
<FlowDocumentPageViewer>
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</Grid>
</Window>
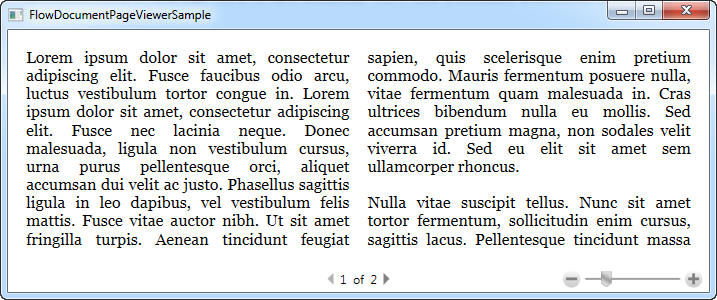
Observe como o texto longo é cortado e, na parte inferior, você pode navegar entre as páginas. Isso não é tudo o que o FlowDocumentPageViewer fará por você - basta olhar o que acontece quando ampliamos a janela:

Em vez de apenas esticar o texto indefinidamente, o FlowDocumentPageViewer agora divide seu texto em colunas, para evitar que as linhas fiquem muito longas. Além de parecer bem, isso também aumenta a legibilidade, pois textos com linhas muito longas são mais difíceis de ler. A contagem de páginas é, naturalmente, ajustada automaticamente, reduzindo a quantidade de páginas de 5 para 2.
A classe FlowDocument possui um intervalo de propriedades que permite controlar como e quando elas são usadas. Usá-los é simples, mas um exemplo completo vai além do escopo deste tutorial. Em vez disso, dê uma olhada neste artigo do MSDN, onde várias propriedades são usadas em um bom exemplo: Como usar Atributos de Separação de Colunas do FlowDocument.
Busca
Como você está prestes a ver no próximo capítulo, o wrapper FlowDocumentReader suporta a pesquisa imediatamente, com controles de pesquisa na barra de ferramentas e tudo mais. No entanto, todos os três wrappers FlowDocument somente leitura, que serão discutidos neste tutorial, na verdade suportam a pesquisa, ele só precisa ser invocado manualmente para os dois primeiros (FlowDocumentScrollViewer e FlowDocumentPageViewer).
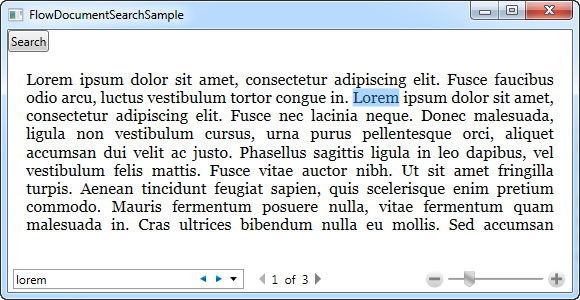
Todos os três visualizadores suportam o atalho de teclado Ctrl + F para iniciar uma pesquisa, mas se você quiser que isso seja acessível por meio de um botão também, você só precisa chamar o método Find(). Aqui está um exemplo:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentSearchSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentSearchSample" Height="300" Width="580">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnSearch" Click="btnSearch_Click">Search</Button>
</WrapPanel>
<FlowDocumentPageViewer Name="fdViewer">
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class FlowDocumentSearchSample : Window
{
public FlowDocumentSearchSample()
{
InitializeComponent();
}
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
fdViewer.Find();
}
}
}
Basta pressionar nosso botão dedicado Pesquisar ou o atalho de teclado (Ctrl + F) e você terá a funcionalidade de pesquisa no FlowDocumentPageViewer. Como mencionado, isso funciona tanto para FlowDocumentScrollViewer quanto FlowDocumentPageViewer (FlowDocumentPageReader tem um botão de pesquisa por padrão), mas certifique-se de que a caixa de pesquisa tenha espaço horizontal suficiente na barra de ferramentas - caso contrário você não a verá quando você invoca o comando Find()!