This article is currently in the process of being translated into Dutch (~45% done).
Het StackPanel-besturingselement
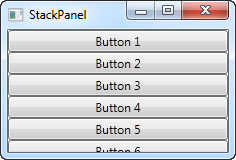
Het StackPanel komt overeen met het WrapPanel, maar heeft minimaal één belangrijk verschil: het StackPanel laat de inhoud niet overlopen. In plaats daarvan strekt het de inhoud uit in één richting, daarmee toestaand om item na item op elkaar te plaatsen. Laten we eerst een eenvoudig voorbeeld uitproberen, hetzelfde als we gedaan hebben bij het WrapPanel:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
<Button>Button 4</Button>
<Button>Button 5</Button>
<Button>Button 6</Button>
</StackPanel>
</Window>
Het eerste wat jou zou moeten opvallen is dat de StackPanel niet controleert of er wel genoeg plaats is om de onderliggende elementen te plaatsen. Het plaatst elementen niet automatisch op een volgende regel en je krijgt ook geen mogelijkheid om te scrollen (daarvoor kan je een ScrollViewer gebruiken - waarover meer in een later hoofdstuk).
Het zal jou ook wel opvallen dat de standaard oriëntatie van het StackPanel verticaal is, en niet horizontaal zoals bij een WrapPanel. Maar zoals bij een WrapPanel kan dit ook voor de StackPanel gemakkelijk gewijzigd worden via de eigenschap "Orientation":
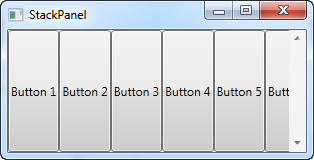
<StackPanel Orientation="Horizontal">
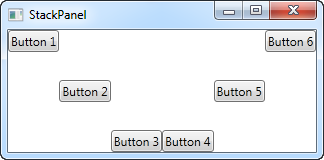
Another thing you will likely notice is that the StackPanel stretches its child control by default. On a vertically aligned StackPanel, like the one in the first example, all child controls get stretched horizontally. On a horizontally aligned StackPanel, all child controls get stretched vertically, as seen above. The StackPanel does this by setting the HorizontalAlignment or VerticalAlignment property on its child controls to Stretch, but you can easily override this if you want to. Have a look at the next example, where we use the same markup as we did in the previous example, but this time we assign values to the VerticalAlignment property for all the child controls:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Horizontal">
<Button VerticalAlignment="Top">Button 1</Button>
<Button VerticalAlignment="Center">Button 2</Button>
<Button VerticalAlignment="Bottom">Button 3</Button>
<Button VerticalAlignment="Bottom">Button 4</Button>
<Button VerticalAlignment="Center">Button 5</Button>
<Button VerticalAlignment="Top">Button 6</Button>
</StackPanel>
</Window>
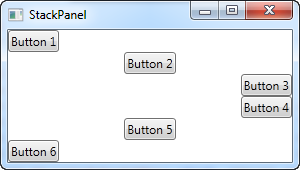
We use the Top, Center and Bottom values to place the buttons in a nice pattern, just for kicks. The same can of course be done for a vertically aligned StackPanel, where you would use the HorizontalAlignment on the child controls:
<Window x:Class="WpfTutorialSamples.Panels.StackPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="160" Width="300">
<StackPanel Orientation="Vertical">
<Button HorizontalAlignment="Left">Button 1</Button>
<Button HorizontalAlignment="Center">Button 2</Button>
<Button HorizontalAlignment="Right">Button 3</Button>
<Button HorizontalAlignment="Right">Button 4</Button>
<Button HorizontalAlignment="Center">Button 5</Button>
<Button HorizontalAlignment="Left">Button 6</Button>
</StackPanel>
</Window>
As you can see, the controls still go from top to bottom, but instead of having the same width, each control is aligned to the left, the right or center.