The community is working on translating this tutorial into Hindi, but it seems that no one has started the translation process for this article yet. If you can help us, then please click "More info".
In this article series, we're building a complete Snake game from scratch. It makes sense to start with the Introduction and then work your way through the articles one by one, to get the full understanding.
If you want to get the complete source code for the game at once, to get started modifying and learning from it right now, consider downloading all our samples!
Full game & final words
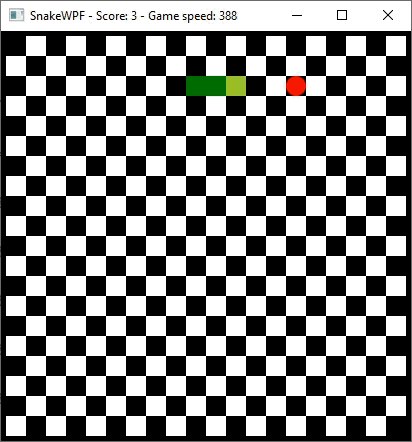
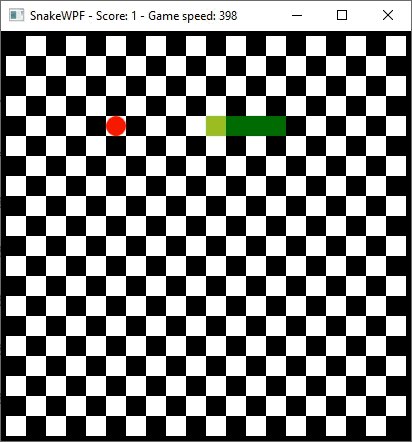
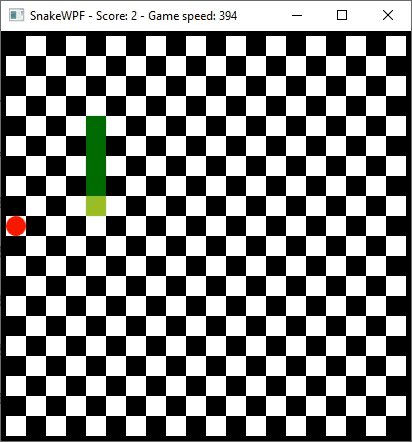
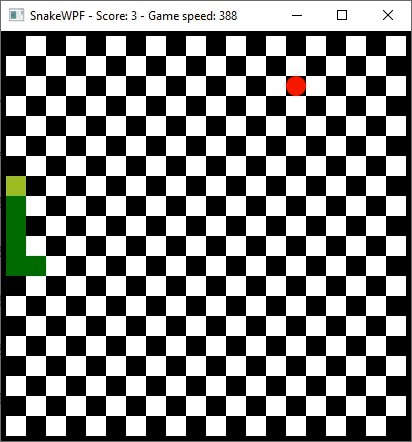
During the last several articles, we have built an entire, classical Snake game, using only XAML and C#. We have done basic game engine things like drawing the background, drawing the main character (a green snake in this case), but also more complicated stuff like collision detection.
On top of that, we saw how we could built several layers of UI for a game using simple XAML and even how we could modify the looks and behavior of the good, old Window to look just like we want it. In fact, when you run our final version of the game, you won't think that this was anything but a real (although quite simple) game - we have hidden all the parts that made it look like a Windows application.
While we focused on creating the most basic Snake game in the first articles, we used the final articles to polish everything up and add some nice-to-have stuff like a highscore list. We also added sounds!
The full game
With all that in place, we have now created a pretty complete game while walking you through all the steps. It is now up to you to combine all the pieces if you want to built this game your self, and of course make some cool and innovative modifications along the way.
However, if you want to get an easier overview of how we did everything and how the game matured through all the steps shown in the article, we suggest that you download all the code samples from this tutorial.
<TextBlock>
To see the entire game source code,
download all the samples from this
tutorial using the link above!
</TextBlock>Each article is represented by its own code sample, so you can see how we did everything and learn from it. On top of that, the full, final game is also included as a sample, for you to modify in any way you want, or simply play for fun.
Summary
We hope you enjoyed this complete set of articles on how to create a game with WPF. It really shows what a great and highly customizable framework WPF is - everything is possible!