This article has been localized into French by the community.
Créer et utiliser un contrôle utilisateur (UserControl)
Les contrôles utilisateurs, représentés en WPF par la classe UserControl, consistent à regrouper le balisage et le code en créant un conteneur réutilisable qui, avec la même interface et les mêmes fonctionnalités, pourra être utilisé à différents endroits et même par plusieurs applications.
Un contrôle utilisateur fonctionne de la même manière qu'une fenêtre WPF - une zone où vous pouvez placer des contrôles, puis un fichier Code-behind vous permettant d'interagir avec ces contrôles. Le fichier qui contient le contrôle utilisateur se termine également par .xaml, et le Code-behind par .xaml.cs, tout comme une fenêtre. Les balises de départ sont néanmoins un peu différentes :
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Rien de très étrange cependant - une balise UserControl remplace la balise Window, et on trouve les propriétés DesignHeight et DesignWidth, qui déterminent la taille du contrôle utilisateur lors de sa création (lorsque celui-ci sera implémenté, sa taille sera déterminée par l'élément qui contiendra le contrôle utilisateur). Vous remarquerez également des changements dans le Code-behind, où la classe du contrôle hérite de UserControl et non de Window.
Créer un contrôle utilisateur
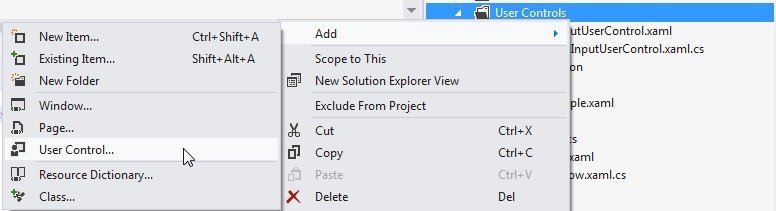
Ajoutez un contrôle utilisateur à votre projet de la même manière que vous ajouteriez une nouvelle fenêtre, en faisant un clic droit sur le projet ou sur le dossier dans lequel vous souhaitez l'ajouter, comme représenté sur cette image (il est possible que l'interface ne soit pas exactement la même, en fonction de la version de Visual Studio que vous utilisez) :

Dans cet article, nous allons créer un contrôle utilisateur très utile qui va nous permettre de limiter le nombre de caractères qui peuvent être saisis dans une TextBox, tout en montrant à l'utilisateur combien de caractères ont été saisis et combien peuvent encore être saisis. Ce contrôle est très facile à mettre en oeuvre, et est utilisé dans de nombreuses applications web, comme Twitter par exemple. Il serait simple d'ajouter cette fonctionnalité à une fenêtre spécifique, mais comme il s'agit d'une fonctionnalité qui sera utilisée à plusieurs endroits de l'application, il paraît cohérent dans ce cas de créer un contrôle utilisateur réutilisable.
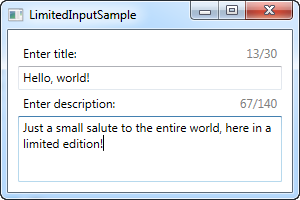
Avant de se plonger dans le code, regardons le résultat de ce que nous souhaitons faire :

Voici le code pour le contrôle utilisateur en lui-même :
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Le balisage est assez simple : une grille, avec 2 colonnes et 2 lignes. La partie haute contient 2 labels, un contient le titre et le deuxième qui contient les statistiques. Chacun des label utilise le binding des données pour toutes informations souhaitée: Title et MaxLength viennent des propriétés du Code-behind qui ont été définies en tant que propriétés régulières dans une classe régulière.
Le décompte actuel des caractères est obtenu en bindant la propriété Text.Length directement sur le contrôle de la TextBox, qui utilise la partie inférieure du contrôle utilisateur. Le résultat est disponible sur la capture d'écran ci-dessous. Remarquez qu'à cause de tous ces bindings, on n'utilise aucun code C# pour mettre à jour les labels ou définir la propriété MaxLength de la TextBox. A la place, on les bind simplement aux propriétés.
Consommer/utiliser le contrôle utilisateur
Avec le code ci-dessus en place, tout ce dont on a besoin est de consommer (utiliser) le contrôle utilisateur dans notre fenêtre. Cela se fait en ajoutant une référence à l'espace de nom dans lequel évolue le UserControl, au début du code XAML de notre fenêtre.
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Par la suite, on peut utiliser le préfixe uc pour ajouter le contrôle à notre fenêtre comme s'il s'agissait de n'importe quel contrôle WPF.
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Remarquez la façon dont on utilise les propriétés Title etMaxLength directement dans le XAML. Le code complet pour notre fenêtre est disponible ci-dessous:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
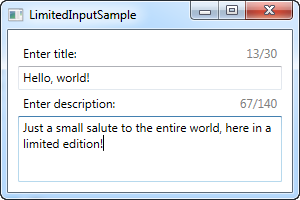
</Window>sachant cela, on peut réutiliser cette portion de fonctionnalité via une simple ligne de code, comme montré dans cet exemple où on a limité le contrôle des entrées texte 2 fois. Le résultat final ressemble à cela:

Résumé
Placer les interfaces et fonctionnalités les plus utilisées dans un contrôle utilisateur est fortement recommandé, d'autant plus que, comme vous avez pu le voir, ils sont très facile à créer.