This article is currently in the process of being translated into Persian (~57% done).
DataGrid columns
در فصل قبل، ما نگاهی داشتیم به اینکه چطور می توان یک جدول داده(DataGrid) را راه اندازی و اجرا کرد. یکی از دلایل اینکه چرا استفاده از آن آسان است، این است که جدول داده(DataGrid)، ستونهای جدول را به صورت اتوماتیک متناسب با منبع داده ی شما (Source) ایجاد خواهد کرد.
با این حال ، در برخی شرایط شما می خواهید ستون های نشان داده شده را به صورت دستی تعریف کنید، زیرا به عنوان مثال شما همه خصوصیات یا ستونهای منبع داده را نمی خواهید، یا این که می خواهید تحت کنترل ویرایشگرهای درون باشید
تعریف ستونها بصورت دستی
بیایید مثالی را امتحان کنید که بسیار شبیه به فصل قبل است ، اما برای کنترل حداکثری، همه ستون ها را به صورت دستی تعریف می کنیم. شما می توانید نوع ستون را بر اساس داده های مورد نظرتان برای نمایش یا ویرایش انتخاب کنید. به عنوان نمونه در هنگام نوشتن ، انواع ستون های زیر موجود است:
- (ستون نوشته ی جدول داده)DataGridTextColumn
- (ستون چکباکس (تیک و ضربدر) جدول داده)DataGridCheckBoxColumn
- (ستون کنترل کشویی جدول داده)DataGridComboBoxColumn
- (ستون لینک (پیوست) جدول داده)DataGridHyperlinkColumn
- (نمونه ستون جدول داده)DataGridTemplateColumn
به خصوص آخرین مورد ، DataGridTemplateColumn ، جالب است. این امکان را به شما می دهد تا هر نوع محتوا را تعریف کنید ، و این امکان را برای استفاده از کنترل های سفارشی؛ چه استفاده از کتابخانه WPF و چه حتی کنترل های شخصی شما ، ایجاد می کند. در اینجا مثالی آورده شده است:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
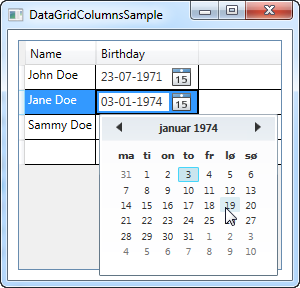
In the markup, I have added the AutoGenerateColumns property on the DataGrid, which I have set to false, to get control of the columns used. As you can see, I have left out the ID column, as I decided that I didn't care for it for this example. For the Name property, I've used a simple text based column, so the most interesting part of this example comes with the Birthday column, where I've used a DataGridTemplateColumn with a DatePicker control inside of it. This allows the end-user to pick the date from a calendar, instead of having to manually enter it, as you can see on the screenshot.
Summary
By turning off automatically generated columns using the AutoGenerateColumns property, you get full control of which columns are shown and how their data should be viewed and edited. As seen by the example of this article, this opens up for some pretty interesting possibilities, where you can completely customize the editor and thereby enhance the end-user experience.