This article has been localized into Danish by the community.
FlowDocumentPageViewer kontrollen
I forrige artikel diskutterede vi FlowDocumentScrollViewer kontrollen sammen med nogle mere generelle FlowDocument relaterede teknikker. I denne artikel vil vi fokusere på FlowDocumentPageViewer, som - i stedet for kun at tilbyde en rullende tekst, når siden bliver længere end den tilgængelige plads - deler hele dokumentet op i sider. Dette tillader dig at navigere fra side til side, hvilket giver en mere bog-agtig læseoplevelse.
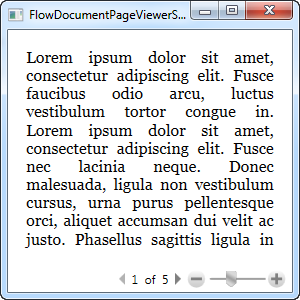
Vi starter med et simpelt eksempel, hvor vi kan se hvordan, FlowDocumentPageViewer kontrollen håndterer vores Lorem Ipsum testtekst:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentPageViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentPageViewerSample" Height="300" Width="300">
<Grid>
<FlowDocumentPageViewer>
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</Grid>
</Window>
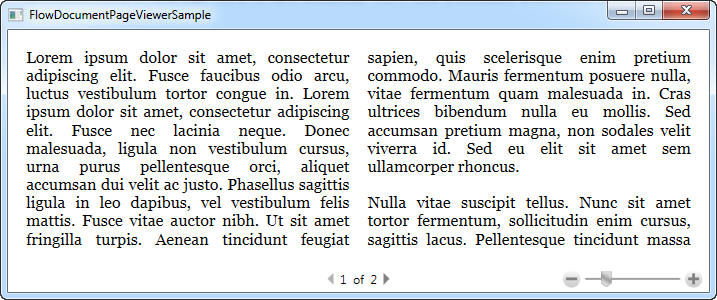
Bemærk hvordan, den lange tekst bliver afskåret, og i bunden kan du navigere mellem sider. Dette er dog ikke alt, FlowDocumentPageViewer vil gøre for dig - bare se, hvad der sker, når vi gør vinduet bredere:

I stedet for blot at strække teksten uendeligt, deler FlowDocumentPageViewer nu teksten op i kolonner for at forhindre, at linjerne bliver for lange. Ud over at se godt ud, øger det også læsbarheden, da tekst med lange linjer er sværere at læse. Sidetallet bliver selvfølgelig automatisk justeret, hvilket får antallet af sider ned fra 5 til 2.
FlowDocument har en række egenskaber, som giver dig mulighed for at kontrollere hvordan og hvornår, de bruges. At bruge dem er simpelt, men et komplet eksempel er for omfattende til dette selvstudie. I stedet kan du se på denne MSDN artikel, hvor adskillige egenskaber er brugt i et nydeligt eksempel: How to: Use FlowDocument Column-Separating Attributes.
Søgning
Som du vil se i det næste afsnit, understøtter FlowDocumentReader søgning ud af boksen, med søgekontroller i værktøjslinjen og alt. Men alle tre read-only FlowDocument indpakninger, vi diskutterer i dette selvstudie, understøtter faktisk søgning, det skal bare aktiveres manuelt i de første to (FlowDocumentScrollViewer og FlowDocumentPageViewer).
Alle tre fremvisere understøtter Ctrl+F tastaturgenvejen for at starte en søgning, men hvis du også ønsker at gøre det tilgængeligt fra f.eks. en knap, skal du bare kalde Find() metoden. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentSearchSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentSearchSample" Height="300" Width="580">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnSearch" Click="btnSearch_Click">Search</Button>
</WrapPanel>
<FlowDocumentPageViewer Name="fdViewer">
<FlowDocument>
<Paragraph>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce faucibus odio arcu, luctus vestibulum tortor congue in. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce nec lacinia neque. Donec malesuada, ligula non vestibulum cursus, urna purus pellentesque orci, aliquet accumsan dui velit ac justo. Phasellus sagittis ligula in leo dapibus, vel vestibulum felis mattis. Fusce vitae auctor nibh. Ut sit amet fringilla turpis. Aenean tincidunt feugiat sapien, quis scelerisque enim pretium commodo. Mauris fermentum posuere nulla, vitae fermentum quam malesuada in. Cras ultrices bibendum nulla eu mollis. Sed accumsan pretium magna, non sodales velit viverra id. Sed eu elit sit amet sem ullamcorper rhoncus.</Paragraph>
<Paragraph>Nulla vitae suscipit tellus. Nunc sit amet tortor fermentum, sollicitudin enim cursus, sagittis lacus. Pellentesque tincidunt massa nisl, nec tempor nulla consequat a. Proin pharetra neque vel dolor congue, at condimentum arcu varius. Sed vel luctus enim. Curabitur eleifend dui et arcu faucibus, sit amet vulputate libero suscipit. Vestibulum ultrices nisi id metus ultrices, eu ultricies ligula rutrum. Phasellus rhoncus aliquam pretium. Quisque in nunc erat. Etiam mollis turpis cursus, sagittis felis vel, dignissim risus. Ut at est nec tellus lobortis venenatis. Fusce elit mi, gravida sed tortor at, faucibus interdum felis. Phasellus porttitor dolor in nunc pellentesque, eu hendrerit nulla porta. Vestibulum cursus placerat elit. Nullam malesuada dictum venenatis. Interdum et malesuada fames ac ante ipsum primis in faucibus.</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class FlowDocumentSearchSample : Window
{
public FlowDocumentSearchSample()
{
InitializeComponent();
}
private void btnSearch_Click(object sender, RoutedEventArgs e)
{
fdViewer.Find();
}
}
}
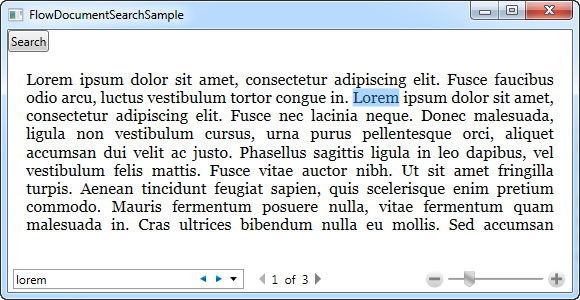
Bare tryk på vores dedikerede Search knap eller tastaturgenvejen (Ctrl+F), og du har søgefunktionalitet i FlowDocumentPageViewer. Som nævnt virker dette både for FlowDocumentScrollViewer og FlowDocumentPageViewer (FlowDocumentPageReader har som standard en søgeknap), men sørg for, at søgeboksen har nok horisontal plads på værktøjslinjen - ellers ser du den ikke, når du kalder Find() kommandoen!