This article is currently in the process of being translated into Arabic (~87% done).
The Grid - Units
حتى الآن استخدمنا في الغالب عرض/ارتفاع النجم، والذي يحدد أن الصف أو العمود يجب أن يشغل نسبة معينة من المساحة المجمعة. ومع ذلك، هناك طريقتان أخريان لتحديد عرض أو ارتفاع عمود أو صف: الوحدات المطلقة والعرض/الارتفاع التلقائي. دعونا نحاول إنشاء شبكة حيث نخلط هذه:
<Window x:Class="WpfTutorialSamples.Panels.GridUnits"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridUnits" Height="200" Width="400">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2 with long text</Button>
<Button Grid.Column="2">Button 3</Button>
</Grid>
</Window>
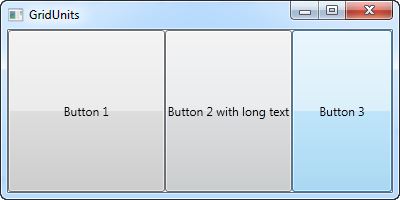
في هذا المثال، يحتوي الزر الأول على عرض نجم، والثاني له مجموعة عرض على Auto والآخر له عرض ثابت يبلغ 100 بكسل.
يمكن رؤية النتيجة في لقطة الشاشة، حيث يأخذ الزر الثاني فقط مقدار المساحة التي يحتاجها لتقديم نصه الأطول، ويأخذ الزر الثالث بالضبط 100 بكسل التي وعد بها والزر الأول، مع العرض المتغير، يأخذ الباقي.
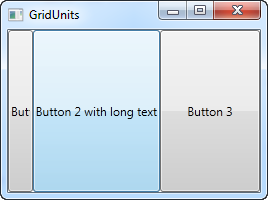
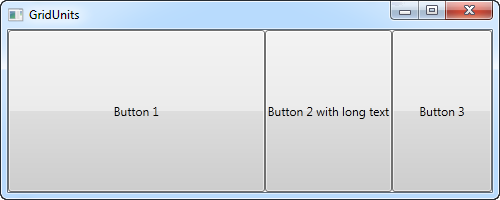
في الشبكة حيث يكون لواحد أو عدة أعمدة (أو صفوف) عرض متغير (نجم)، يمكنهم تلقائيًا مشاركة العرض/الارتفاع غير المستخدم بالفعل من قبل الأعمدة/الصفوف التي تستخدم عرض/ارتفاع مطلق أو تلقائي. يصبح هذا أكثر وضوحًا عندما نقوم بتغيير حجم النافذة:


في لقطة الشاشة الأولى، سترى أن الشبكة تحتفظ بالمساحة لآخر زرين، على الرغم من أن ذلك يعني أن الأول لا يحصل على كل المساحة التي يحتاج إلى تقديمها بشكل صحيح. في لقطة الشاشة الثانية، سترى الزرين الأخيرين يحتفظان بنفس المساحة بالضبط، تاركين المساحة الفائضة للزر الأول.
يمكن أن تكون هذه تقنية مفيدة للغاية عند تصميم مجموعة واسعة من الحوارات. على سبيل المثال، ضع في اعتبارك نموذج اتصال بسيط حيث يقوم المستخدم بإدخال اسم وعنوان بريد إلكتروني وتعليق. عادةً ما يكون للحقلين الأولين ارتفاع ثابت، بينما قد يشغل الحقل الأخير أكبر مساحة ممكنة، مما يترك مجالًا لكتابة تعليق أطول. في أحد الفصول التالية، سنحاول بناء نموذج اتصال، باستخدام الشبكة والصفوف والأعمدة ذات الارتفاعات والعروض المختلفة.