This article is currently in the process of being translated into Polish (~98% done).
Implementing a custom WPF Command
W poprzednim rozdziale przyjrzeliśmy się różnym sposobom używania poleceń zwanych po angielsku "commands", które są standardowo zdefiniowane w WPF. Możesz jednak zaimplementować swoje własne polecenia. Jest to dość proste i kiedy stworzysz własne polecenia, możesz ich używać tak samo jak tych standardowych w WPF.
Najłatwiejszym sposobem używania własnych poleceń jest stworzenie statycznej klasy static class która je zawiera. W takiej klasie każda komenda jest utwożona jako statyczne pole możliwe do wykorzystnia w aplikacji. Jako, że WPF nie zawiera zdefiniowanych komand Exit/Quit, postanowiłem dla przykładu właśnie je zaimplementować. Wygląda to następująco:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
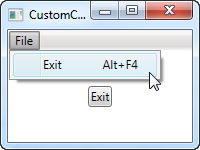
W pliku XAML, stworzyłem bardzo prosty interfejs z menu i przyciskiem, które to wykorzystują naszą nową, niestandardową komendę Exit. Ta komenda została zdefiniowana w Code-behind w naszej własnej klasie CustomCommands i później wykorzystana w kolekcji CommandBindings w oknie, gdzie przypisujemy zdarzenia, które powinno wykorzystać do wykonania / sprawdzenia jeżeli ma zezwolenie na wykorzystanie
To wszystko wygląda jak przykłady z poprzednich rozdziałów, z wyjątkiem faktu że odwołujemy się do polecenia z naszego własnego kodu (wykorzystując przestrzeń nazw "self" zdefiniowaną na samej górze), a nie wbudowanego polecenia
W Code-behind, obsługujemy dwa zdarzenia dla naszej komendy: Jeden po prostu pozwala komendzie na działanie cały czas, ponieważ jest to standardowe działanie dla polecenia exit/quit. Drugi wywołuje metodę Shutdown który kończy działanie aplikacji. Proste, prawda?
Jak już poprzednio wyjaśniono, zaimplementowaliśmy naszą komendę Exit jako pole w statycznej klasie CustomCommands. Istnieje kilka sposobów definiowania i przypisywania właściwości komend, ale ja wybrałem bardziej kompaktowe podejście (byłoby jeszcze bardziej kompaktowe, gdyby było umieszczone w tej samej linii, ale dodałem podziały linii tutaj dla czytelności), gdzie przypisuję to wszystko poprzez konstruktor. Parametrami są tekst / etykieta polecenia, nazwa polecenia, typ właściciela a następnie kolekcja InputGestureCollection, pozwalająca mi zdefiniować domyślny skrót dla polecenia (Alt+F4).
Podsumowanie
Implementowanie własnych poleceń w WPF-ie jest prawie tak łatwe jak korzystanie z wbudowanych poleceń i pozwala ci na używanie ich do dowolnego celu w twojej aplikacji. To ułatwia wielokrotnie używane akcji w różnych miejscach tak, jak zostało to pokazanie w przykładzie w tym rozdziale.